Alif Ilmu | Sebelumnya sekali lagi saya minta maaf kepada sahabat blogger sekalian karna blog ini sering gonta-ganto template
(soalnya selalu ga sreuk ma hate) tapi moga-moga template ini yang tetap saya gunakan, dan untuk sekarang saya akan posting tentang
"Pengenalan Macromedia Flash 8", kita langsung saja simak tutorialnya.
Macromedia Flash 8 adalah sebuah program standar untuk pembuatan animasi
High Impact berbasis Web. Anda dapat membuat sebuah animasi logo,
Navigasi Control Website, animasi form yang panjang, sebuah Website
utuh berbasis Flash, atau aplikasi Web lainnya menggunakan program
aplikasi ini.
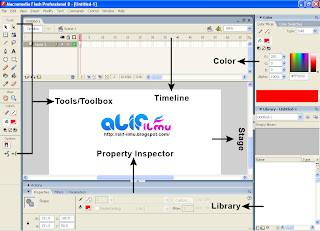
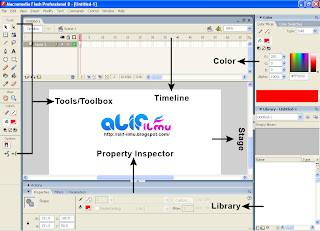
- Pengenalan interface Macromedia Flash 8

Sebelum memulai membuat objek
(animasi), anda perlu mengenal
beberapa interface dalam macromedia flash 8. Interface-interface
tersebut nantinya akan banyak membantu anda mengatur atau mengedit objek
animasi yang digunakan.
Salah satu bagian terpenting dalam interface macromedia flash 8 adalah
Drawing Tools
yang berguna untuk membuat dan memanipulasi gambar atau objek, bila
saya perhatikan macromedia flash 8 tidak jauh berbeda dengan versi
sebelumnya.
Drawing Tools dibagi menjadi 4 bagian yaitu :
Tools,
View,
Colors dan
Options.
 Tools
Tools
Tool berfungsi untuk mengatur atau mengedit objek atau animasi yang
sedang kita buat. Tool ini juga adalah salah satu bagian terpenting
dalam macromedia flash 8.
> Arrow Tool, digunakan untuk memilih objek. Dengan sebuah klik
berarti kita memilih objek tersebut, dengan klik ganda berarti kita
memilih objek dan seluruh komponen yang dimilikinya.
> Subselect Tool, digunakan untuk memodifikasi suatu garis yang dibuat dengan Pen Tool.
> Free Transform Tool, digunakan untuk memodifikasi bentuk dari suatu objek.
> Fill Transform Tool, digunakan untuk memodifikasi bentuk dan posisi dari gradient fills.
> Line Tool, digunakan untuk membuat garis. Bila kita membuat garis sembari menekan tombol
SHIFT, maka akan terbentuk garis yang tepat
horizontal,
vertical atau miring 45 derajat.
> Lasso Tool, digunakan untuk memilih suatu area secara tidak teratur. Semua yang termasuk areanya akan terpilih.
> Pen Tool, digunakan untuk membuat kurva-kurva atau bentuk bebas.
> Text Tool, digunakan untuk membuat teks box yang dapat kita isi dengan berbagai tulisan.
> Oval Tool, digunakan untuk membuat objek elips
(oval). untuk membuat lingkaran sempurna, pergunakan tool ini sembari meneka tombol
SHIFT.
> Ractangle Tool, digunakan untuk membuat bentuk persegi. Bila kita
ingin membuat bentuk bujur sangkar secara sempurna, gunakan tool ini
sembari menekan tombol
SHIFT.
> Pencil Tool, digunakan untuk membuat garis. Bila kita membuat garis sembari menekan tombol
SHIFT, maka akan terbentuk garis yang tepat
horizontal,
vertical atau miring 45 derajat.
> Brush Tool, digunakan untuk menggambar dengan kuas secara bebas,
tool ini mempunyai beberapa pilihan untuk mengontrol beberapa efek dari
sapuan kuas kita.
> Ink Bottle Tool, digunakan untuk mewarnai suatu garis.
> Paint Bucket Tool, digunakan untuk memodifikasi warna dan gradasi warna didalam suatu objek.
> Eyedropper Tool, digunakan untuk mengambil warna yang berasal dari
suatu objek didalam stage sehingga kita bisa menyamakan warna ketika
menggambar.
Eraser Tool, digunakan untuk menghapus suatu gambar/objek.
View
> Hand Tool, digunakan untuk menggulung stage disegala arah seolah oleh anda menggunakan scroller 360 derajat.
> Zoom Tool, digunakan untuk memperbesar atau memperkecil tampilan objek.
Colors
> Stroke Color, digunakan untuk memodifikasi outline/border warna suatu objek.
> Fill Color, digunakan untuk memodifikasi isi warna pada objek.
Options
bagian options menyediakan tool setting yang menyertai tool yang sedang aktif.
Stage adalah area tempat kita bekerja dan membuat objek atau
animasi. Ibarat kita seorang Pelukis, stage adalah kertas gambarnya.
Timeline adalah jalur/garis untuk mengatur berjalannya animasi dari frame ke frame.
Panel merupakan kotak dialog yang berguna untuk melihat, mengatur
dan mengubah elemen-elemen atau objek didalam macromedia flash 8. Color
serta Library juga termasuk kepada panel.
Property inspector dalam Flash berisi property dari objek yang kita
pilih menggunakan Selection Tool. Tiap objek yang kita pilih memilikin
property yang berbeda-beda dengan objek lainnya.